UI و UXو تفاوت آن
بررسی تفاوت های بین UI و UX
مقدمه
امروزه با پیشرفت های تکنولوژی در زمینه های مختلف یکی از راه های رونق کسب و کار طراحی سایت های اینترنتی است. طراحی سایت کار آسانی نیست و باید از افرادی که در این زمینه مهارت دارند کمک گرفت. عوامل مختلفی در داشتن سایتی خوب تاثیرگذارند. یکی از مهمترین آن ها طراحی ظاهر سایت است. UI یا طراحی رابط کاربری و UX به معنای تجربهی کاربری است که در این مقاله قصد داریم به توضیح و تفاوت های آن بپردازیم. پیشنهاد می کنیم تا انهتای مقاله همراه ما باشید.
فهرست
طراحی سایت به چه معناست؟
اهمیت طراحی سایت مناسب
مراحل طراحی وبسایت
طراحی وب سایت با وردپرس
UI و UX و تفاوت آن ها
وظایف طراح رابط و تجربه کاربری
آیا UX روی سئو سایت اثر گذار است؟
طراحی سایت به چه معناست؟
به فرآیند طراحی و ساخت صفحه های یک وب سایت جهت اطلاع رسانی و معرفی شرکت و محصولات آن طراحی سایت می گویند. روش های زیادی برای طراحی سایت مناسب وجود دارد. یکی از روش ها کد نویسی به زبان های مختلف برنامه نویسی و روش دیگر استفاده از نرم افزار های طراحی سایت است که از معروف ترین آن می توان به نرم افزار وردپرس اشاره کرد. اولین سایت توسط تیم برنرزلی و در سال ۱۹۹۱ ایجاد شده است. این سایت بسیار ساده و فاقد هرگونه گرافیک و متن و رنگ بود. جالب است بدانید که این سایت هنوز در دسترس کاربران قرار دارد. بعد از آن بود که دانشگاه ها و موسسه های گوناگون به فکر توسعه کسب و کار شخصی و ایجاد وب سایت مورد نظر خود افتادند.
اهمیت طراحی سایت مناسب
با پیشرفت تکنولوژی و در ادامه آن رونق کسب و کارهای آنلاین نیاز به داشتن یک سایت معتبر و خوب برای توسعه کسب و کار نیاز است. با داشتن یک سایت خوب به راحتی می توانید حس اعتماد مشتریان خود را جلب کنید. در ادامه به توضیح بیشتر در رابطه با اهمیت طراحی سایت می پردازیم.
- با اینترنتی شدن کسب و کار ها مردم برای انجام هر کاری از اینترنت کمک می گیرند. مثلا اگر به فکر خرید لباس باشید، ابتدا در گوگل فروشگاه های معتبر فروش لباس را پیدا می کنید و بنابراین نداشتن سایت به معنی عقب افتادن از بازار رقابت است. پس می توان نتیجه گرفت که داشتن یک وبسایت خوب به معنای پیشرفت کاری است.
- در نظر بگیرید که اگر وب سایت نداشته باشید در رقابت موجود در بازار از سایر رقیبان عقب می افتید.
- با داشتن یک وب سایت می توانید با مشتری های خود تعامل داشته باشید و نظر آن ها را جویا شوید. همچنین آن ها می توانند بدون مراجعه حضوری به فروشگاه از کارهای جدید و موجود با خبر شوند یا در جریان اخرین تخفیف های فروشگاه قرار بگیرند.
- داشتن یک وب سایت به معنای داشتن یک فروشگاه شبانه روزی است و مشتری ها می توانند در هر زمان و در هر ساعتی کالا های مورد نیاز خود را خریداری کنند.
- یکی دیگر از دلایل داشتن وب سایت برای توسعه کسب و کار به صرفه بودن آن است. در حالی که راه اندازی فروشگاه فیزیکی نیاز به هزینه زیادی دارد. داشتن یک فروشگاه اینترنتی بسیار کم هزینه است.
مراحل طراحی وب سایت
برای طراحی هر وب سایتی باید دو مرحله را طی کنیم:
۱. فرانت اند یا front end
هر چیزی که در سایت وجود دارد و قابل مشاهده توسط کاربر است، در بخش فرانت اند سایت قرار می گیرد. بخش فرانت اند سایت توسط زبان های برنامه نویسی مختلفی قابل نوشتن است. در ادامه به چند نوع از معروف ترین زبان های برنامه نویسی می پردازیم.
-
زبان html
Html یک زبان برنامه نویسی نشانه گذاری و مخفف Hypertext Markup Language است. بهتر است برای شروع فراگیری برنامه نویسی در حوزه فرانت اند باید از یادگیری html شروع کنید. یادگیری این زبان نشانه گذاری ساده است و منابع متعددی برای فراگیری آن در اینترنت وجود دارد.
-
زبان css
پس از یادگیری زبان نشانه گذاری html با استفاده از css می توانیم ظاهر سایت خود را بهتر کنیم. در واقع با استفاده از css مشخص می کنیم که اجزای صفحه چگونه کنار یکدیگر قرار بگیرند.
-
زبان جاوا اسکریپت
زبان برنامه نویسی جاوا اسکریپت در سال ۱۹۹۵ برای اولین بار ایجاد شد و امروزه یکی از محبوب ترین زبان برنامه نویسی فرانت اند است. از مزایای این زبان برنامه نویسی سبک بودن آن است.
۲.بک اند یا back end
به کدهایی که برای پردازش صفحات وب نوشته می شوند و قابل مشاهده توسط کاربر نیستند بک اند می گویند. زبان های برنامه نویسی بک اند شامل موارد زیر است.
-
جاوا
یکی از زبان های برنامه نویسی جاوا است. جاوا از امنیت خوبی برخوردار و از مزیت های آن شی گرا بودن آن است. اما یادگیری آن نسبت به دیگر زبان های برنامه نویسی کمی دشوار است.
-
Php
Php یکی از محبوب ترین زبان های برنامه نویسی سمت سرور است و در سال ۱۹۹۷ ساخته شده است. از مزایای زبان برنامه نویسی php ساده و رایج بودن آن است. همچنین این زبان مستقل از پلتفرم است و روی هر سیستم عاملی اجرا می شود. php سرعت اجرای بالایی نیز دارد.
-
پایتون
پایتون یکی دیگر از زبان های برنامه نویسی سطح بالا و شئگرا است. این زبان برنامه نویسی برای تجزیه و تحلیل داده ها، یادگیری ماشین و… مورد استفاده قرار می گیرد. از ویژگی این زبان ساده بودن یادگیری آن نسبت به سایر زبان ها و مستقل از پلتفرم بودن است. همچنین کتابخانه های مختلفی برای انجام هر کاری را دارا می باشد.
-
روبی
روبی یک زبان برنامه نویسی منبع باز است که در سال ۱۹۹۵ برای اولین بار معرفی شده است. داشتن کتابخانه های متعدد یکی از مزایای برنامه نویسی با روبی است.
انواع سایت
-
وبسایت استاتیک
سایت های استاتیک یا ثابت تنها یک بار طراحی می شوند و اطلاعات مورد نیاز در درون سایت قرار می گیرد. بنابراین اگر بخواهیم تغییری در محتوا و مطالب سایت ایجاد کنیم نیاز به یک طراح سایت حرفه ای داریم. این سایت ها معمولا با زبان html و css و جاوا اسکریپت نوشته می شده و سرعت بالایی دارند. علاوه بر این در رتبه بندی گوگل نیز رتبه بهتری کسب می کنند.
-
وب سایت دینامیک
وب سایت های دینامیک یا پویا توسط یک سیستم مدیریت محتوا یا cms ایجاد می شوند. بعد از ایجاد وبسایت هرکس که به سیستم مدیریت وبسایت دسترسی داشته باشد می تواند در آن تغییرات مورد نظر خود را اعمال کند.
حال که با طراحی سایت و مراحل آن آشنا شدید در ادامه ی مقاله به توضیح UI و UX و تفاوت آن ها می پردازیم.
طراحی سایت با وردپرس
وردپرس یک سیستم مدیریت محتوا یا cms برای ساخت وب سایت است که با استفاده از آن می توانیم محتوای سایت خود را از نظر اصول سئو مدیریت کنیم. برای استفاده از وردپرس نیازی به داشتن دانش هیچ زبان برنامه نویسی نیست. همچنین وردپرس افزونه های گوناگونی را برای استفاده راحت تر از آن در اختیار کاربران قرار می دهد. برای طراحی سایت وردپرسی خود می توانید به شرکت های حرفه ای در این زمینه اعتماد کنید. یکی از شرکت های معتبر و با سابقه در طراحی انواع سایت شرکت آترین فناوران است. این شرکت مهارت های زیادی در طراحی و راه اندازی انواع سایت های اینترنتی و اپلیکیشن ها دارد. برای کسب اطلاعات بیشتر و مشاهده ی نمونه کارها می توانید به سایت آترین فناوران مراجعه کنید. همچنین در صورتی که قصد طراحی سایت به صورت اختصاصی با بهره مندی از اصول UI و UX را دارید می توانید روی طراحان ماهر این شرکت حساب کنید.
شماره تلفن
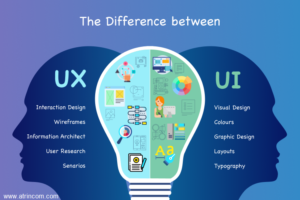
UI و UX و تفاوت آن ها
به زبان ساده هنگامی که از یک سایت دیدن و محتوای آن را مشاهده می کنیم یا از آن سایت خریدی انجام می دهیم حسی را تجربه می کنیم. اصطلاح UX مخفف کلمه user experience و آن را تجربهی کاربری می نامند، UX همه ی احساسات و عواطف تجربی کاربر در کارکردن با یک محصول است. UI مخفف کلمه ( user interface ) و به معنای رابط کاربری است. طراحی ظاهری هر آن چه در سایت شما وجود دارد طراحی UI محصول نامیده می شود. برای مثال طراحی تصاویر، جدول ها و دکمه ها و… در مبحث UI قرار دارد. یکی از عوامل مهمی که در سئوی سایت و شناخته شدن آن توسط موتور های جست و جوی گوگا اهمیت دارد ظاهر سایت است. ظاهر زیبای سایت و طراحی مناسب آن در جذب مخاطب و کلیک سایت شما بسیار تاثیرگذار است.
UI و UX و تفاوت آن ها
فرض کنید در حال کار با وب سایت هستید که ظاهر زیبایی دارد اما تجربه کاری جالبی با این وب سایت ندارید به این معنی که کار کردن با آن سخت است. با این مثال به این نتیجه می رسیم که UI و UX در کنار یکدیگر باعث افزایش رتبه سایت می شوند. حال به ذکر اصلی ترین تفاوت های UI و UX می پردازیم.
- UI و UX معمولا به اشتباه به جای یک دیگر به کار می روند. این دو مفهوم متفاوت از یک دیگر اما در طراحی مکمل هم هستند.
- در اکثر مواقع داشتن یک UI یا رابط کاربری بهتر باعث بهتر شدن UX یا تجربه کاربری بهتر نیز می شود.
- در طراحی UI سلیقه طراح و در طراحی UX سلیقه مشتری مهم است.
یک مثال کاربردی و ساده برای بیان تفاوت UI و UX
در اینجا با بیان یک مثال به UI و UX و تفاوت آن ها می پردازیم. در ساختن یک خانه UX پایه خانه و UI وسایل و رنگ آمیزی خانه است. در واقع UX اسکلت و UI زیبایی آن است. توجه کنید که ابتدا باید UX در نظر گرفته شود و سپس UI یا زیبایی خانه مد نظر است.
وظایف طراح رابط و تجربه کاربری
وظایف طراح رابط کاربری
یک طراح رابط کاربری باید موارد زیر را مد نظر قرار دهد:
- وی باید توجه کند که محتوای سایت مناسب و معتبر باشد و کاربر تجربه خوبی در استفاده از سایت داشته باشد.
- طراحی دکمه ها، منو ها، جدول ها، رنگ ها و در کل ظاهر سایت به عهده طراح رابط کاربری است.
- طراحی سایت ریسپانسیو به گونه ای که در همه دستگاه ها به خوبی نمایش داده شود.
- در کل یک نمونه اولیه ساده گرافیکی از محصول باید توسط طراح رابط کاربری ساخته شود.
وظایف طراح تجربه کاربری
- مصاحبه و نظر سنجی از کاربران برای دریافت محتوای مناسب
- ساخت یک مسیر ساده برای استفاده راحت تر از محصول یا سایت مورد نظر
- ساخت یک نمونه اولیه از محصول بر اساس مسیر طراحی شده
- آزمایش نمونه اولیه ساخته شده توسط مصرف کنندگان واقعی
به طور کلی طراح رابط کاربری وظیفه ساخت محصول همه پسند و بر اساس مسیر ساخته شده توسط طراح تجربه کاربری را دارا می باشد.
آیا UX روی سئو سایت اثر گذار است؟
فرض کنید سایتی را بازدید می کنید که از در آن تجربه کاربری خوبی دارید. مثلا هر مطلبی را به راحتی پیدا می کنید و استفاده از سایت بسیار آسان و دلپذیر است. مشخص است که شما در این سایت وقت بیشتری می گذرانید و این تجربه خوب از دید گوگل پنهان نمی ماند. در واقع یک UX خوب باعث افزایش رتبه سایت در گوگل می شود. برخی از کسانی که قصد طراحی سایت دارند اهمیت زیادی برای UI و UX آن قائل نمی شوند برای اینکه هزینه ی طراحی سایت آن ها ارزان تر شود. باید بگوییم این کار بسیار مخرب بوده و باعث می شود مخاطبان خود را از دست بدهید.
ابزارهای یک طراح رابط کاربری
همان طور که گفته شد UI باعث تعامل بین انسان و سیستم های دیجیتال می شود. ابزار های زیادی وجود دارند که با استفاده از آن ها می توانیم یک رابط کاربری مناسب طراحی کنیم. در ادامه مقاله چند نمونه از این ابزار ها را نام می بریم و معرفی می کنیم.
-
ادوبی ایکس دی
این نرم افزار اولین بار در سال ۲۰۱۶ طراحی شد و به سرعت در بین کاربران به محبوبیت رسید. دلیل محبوبیت آن هم استفاده راحت از این نرم افزار بود. با استفاده از این نرم افزار این امکان وجود دارد که بتوانید یک نمونه اولیه از طرح را آماده کنید و ان را به اشتراک بگذارید.
-
فیگما
یکی از بهترین نرم افزار های طراح رابط کاربری که امکان استفاده همزمان و تعامل چند کاربر را می دهد فیگما است. فیگما معمولا به صورت آنلاین و تحت وب مورد استفاده قرار می گیرد، اما امکان دانلود و نصب بر روی سیستم را نیز دارا می باشد.
-
اسکچ
اسکچ رقیب سخت ادوب ایکس دی است و قبل از انتشار نسخه اولیه از ادوب ایکس دی، محبوبیت بسیاری در بین طراحان داشت. ایراد بزرگ اسکچ غیر قابل نصب بودن آن روی ویندوز است. در واقع اسکچ تنها توسط کاربران مک قابل استفاده است.
-
مارول
مارول نرم افزاری است که فقط تحت وب قابل استفاده است. یکی از ویژگی های خوب مارول امکان تست همزمان نمونه اولیه ساخته شده با کاربران واقعی است.
با وجود تعداد زیاد نرم افزار های طراح رابط کاربری، انتخاب یکی از آن ها می تواند مشکل باشد. در لیست بالا ما چند نمونه از بهترین آن ها را معرفی کردیم. هنگام انتخاب یک نرم افزار به ویژگی های آن دقت کنید و نرم افزار مورد نیاز خود را انتخاب کنید. مثلا اگر قرار است به صورت گروهی کار کنید نرم افزاری را انتخاب کنید که امکان تعامل با کاربران را داشته باشد.
سخن آخر
UI و UX دو مفهوم جدا اما کاملا وابسته به یکدیگر می باشند. در نظر داشته باشید که با داشتن یک UI و UX مناسب می توانید نظر کاربران را جلب کنید. بدین معنی که با طراحی ظاهری مناسب و دلچسب و سرعت بارگذاری خوب صفحات می توانید رتبه بهتری نیز در گوگل کسب کنید. طراحانی که امروزه در زمینه UI و UX فعالیت می کنند در هر دوی این زمینه ها باید تخصص داشته باشند تا کار به بهترین صورت انجام شود. ظاهر زیبای سایت و دسترسی به امکانات مختلف آن یکی از نکاتی است که بر روی سایت تاثیر مستقیمی می گذارد و باید حتما رعایت شود. ابزارهای مختلفی برای طراحی رابط و تجربه ی کاربری وجود دارد که به طور کامل به توضیح آن پرداختیم. در این مقاله قصد داشتیم توضیحی در رابطه با UI و UX و تفاوت آن ها در اختیار شما عزیزان قرار دهیم. امیدواریم از خواندن آن لذت برده باشید. همچنین شما عزیزان می توانید در صورت داشتن سوال در رابطه با UI و UX و طراحی سایت آن را با ما در میان بگذارید.















دیدگاه شما